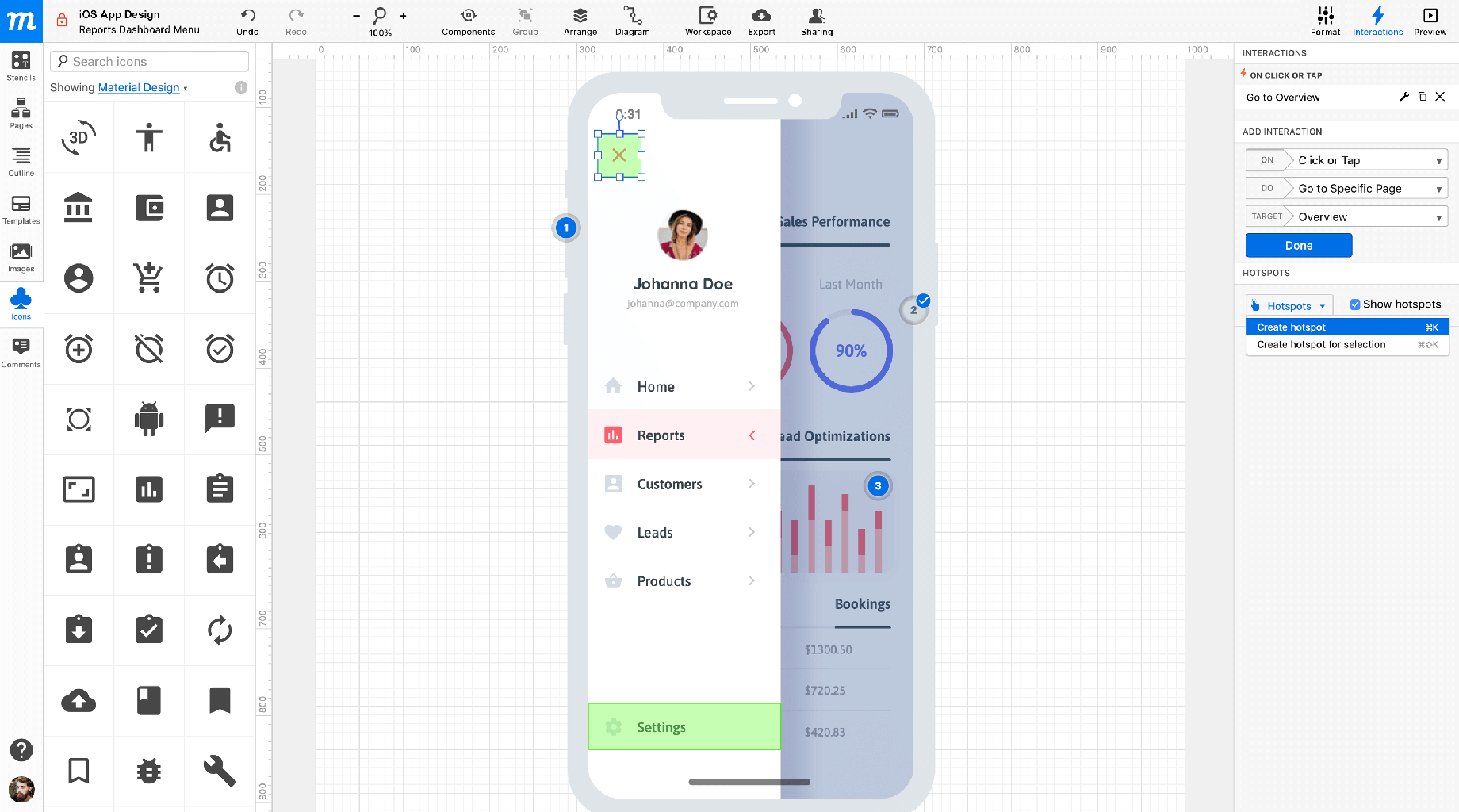
The Basic Principles Of Voiceflow - Design, prototype & launch voice & chat apps


Headers Wireframe Components for PrototypesStock Vector - Illustration of phone, prototype: 89066705
The Ultimate Guide To 10 Prototyping Tools for Designers in 2021 - UX Booth
Right-click on the Widget to Produce Master. It will be conserved in the Master library. Now drag the master to the canvas to create its instances. If you want to alter the Master, hover over it and click Edit. Action 7: Include Notes to Your Web Model Style Including notes to develop assists discuss your style.
Then add notes to it. Step 8: Previewand Share Your Web Prototype Online Once you are made with prototyping, click Sneak peek on the top toolbar. Change the settings such as Page Scroll, Highlight on click, Sticky, and Shell. Click on the Share button, to get a QR code and link.
Site Model Learning Resources No matter how proficient you are at site prototyping; it is always great to learn a few techniques. Here are a few resources you can look to. UX Training It uses a two-day program that teaches all you require to know to master the UX style process.
Not known Details About Learn how to prototype your projects with Figma - Ironhack Blog

Weekly Design It is a video learning resource about UX style. Run by Punit Chawla, you will get details tools and fascinating interviews with discussions about all kinds of style subjects. outdoor gear design For Mankind It is an active blog with countless readers. Run by Erin Loechner, a renowned designer you will find out valuable lessons about UX style and web model.
Their Adobe XD expert course is the one to look for. It will teach you all the software's information and the tools and treatments. Hack Design Hack Style offers succinct lessons every week and is created by terrific knowledgeable designers. They also offer a bundle of 50 novice's lessons to get your essentials right with website prototype.

How To Build High-Quality Website Prototype
Developing a website begins with producing a website prototype. A site model is like a plan for a future website. The more complex the project, the more intricate and in-depth the prototype of the site should be. When, to develop website models specialists drew prototypes on sheets of paper. Now the advancement procedure is really different.
